先不說 Google 短網址服務已經停止營運這事情, 日常用短網址服務最重要的其實就是追蹤數據來源,而傳統使用 Google Analytics 製成追蹤連結的複雜程度應該就夠大家煩了,所以有心做追蹤的應該都沒用 Google 短網址這陽春的服務,而是使用其他付款的服務吧!
石先生的短網址服務過去一直都使用 bit.ly,用的是:u.stoneip.info,不算超短但也夠埋追蹤碼了,但由於它本來就沒有為追蹤碼而生,所以相同的連結你想分它的 Source 來自 Facebook、Twitter 還是 LINE 等任何位置,你本來就要弄很多條來處理,實在有點麻煩,更不要說其他像分流之類的功能了。
這次介紹給大家的 Lihi.io 服務在使用上有考慮到 URL Builder 與 Social Media 的需求。雖然是付費服務,但石先生用了一陣子後確實覺得很棒,也夠方便,值得推薦給大家使用。以下就跟大家簡單分享一下使用方式吧!

Lihi.io 註冊與收費這些就不談了,有興趣的自己去看。https://lihi.io/
先說分流
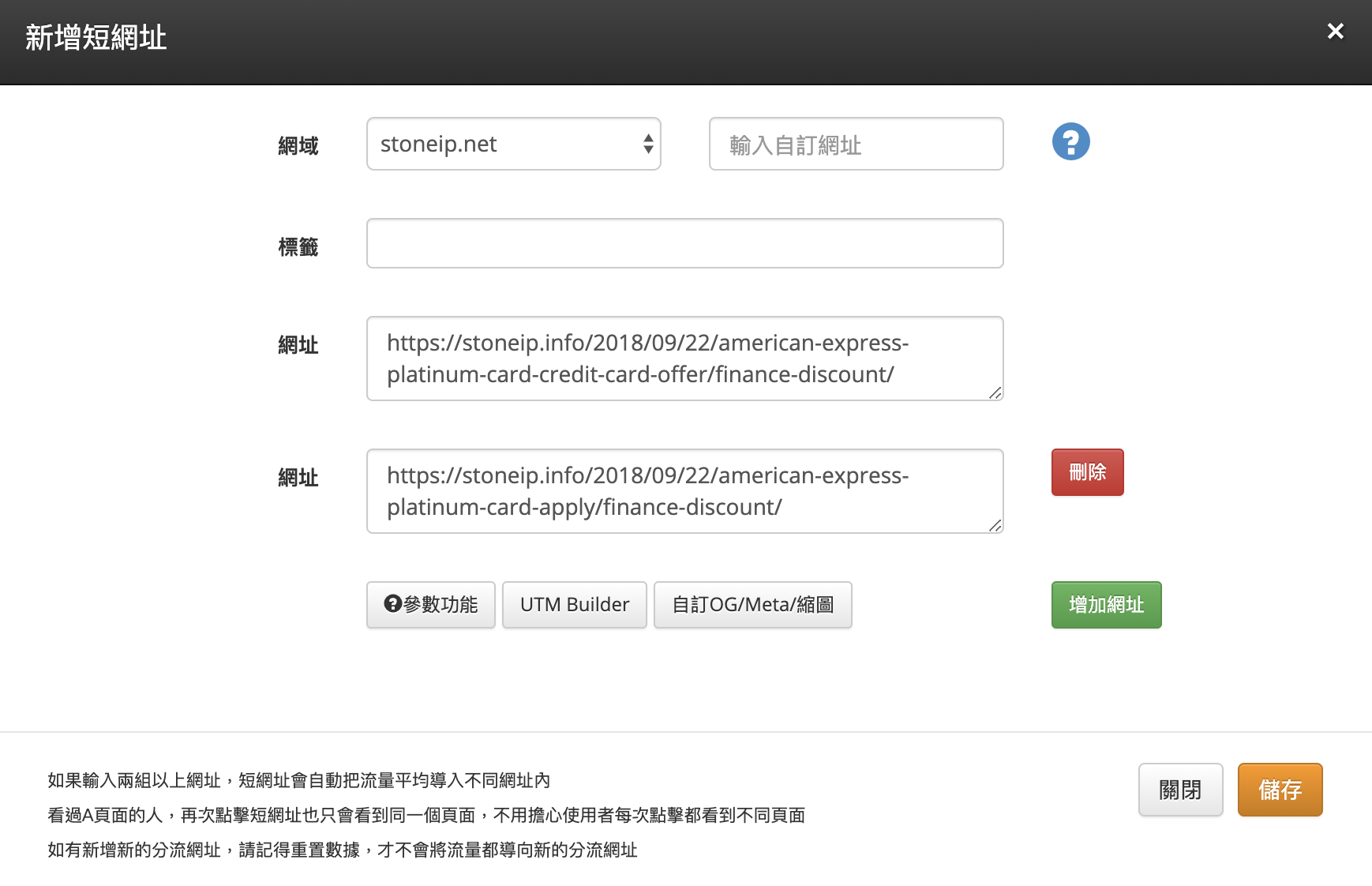
新增短網址用法跟我們了解的沒什麼差別,把原網址放進去,選了要用的網域,然後輸入自訂網址便可,這個便是最簡單的用法。這裡有一個「增加網址」的按鍵,你按下去就可以把一個短網址導到兩條不同的連結上面去。
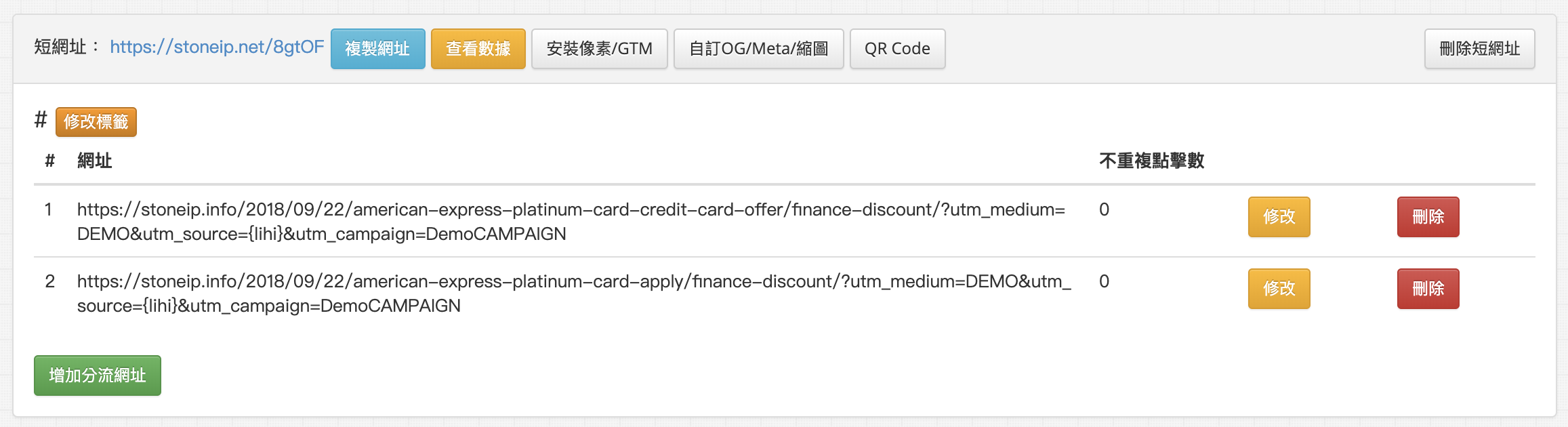
以石先生那篇 AE 文章為例,本來就有分「說明」與「申請」兩篇,但分享出去想要用同一個連結,所以直接把兩個網址都放進去同一個短網址下,它在轉址時便會自動幫你分流,簡單到爆炸。


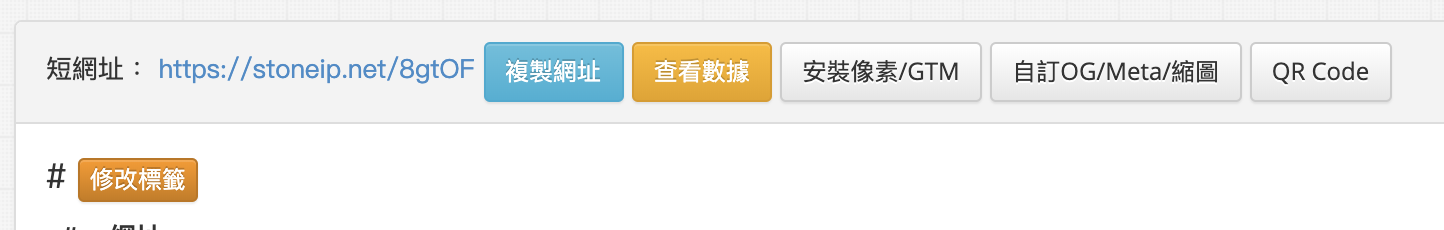
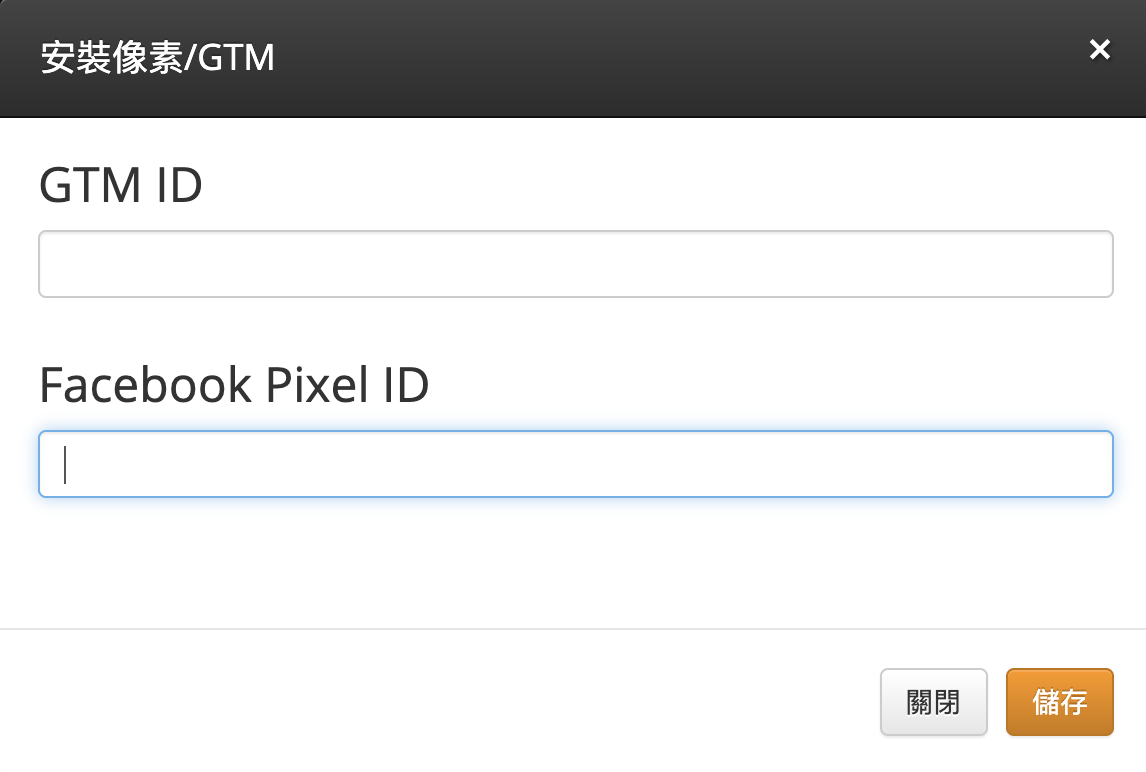
當你生成了短網址後, 你可以看到上面有幾個白色的按鍵,這幾個是超棒的按鍵。第一個「安裝像素/GTM」就是讓你的短網址也有「Facebook Pixel 與 GTM」的追蹤能力,數據可以從這一端可以追蹤。使用上,這裡新增一次的 GTM ID / Facebook Pixel ID 就能通全部短網址,後面都不用每條去弄,從效率來說很棒。
(如果你不知道什麼是 Facebook Pixel 或 GTM,那… 沒事,就當作沒看吧!多說無益)

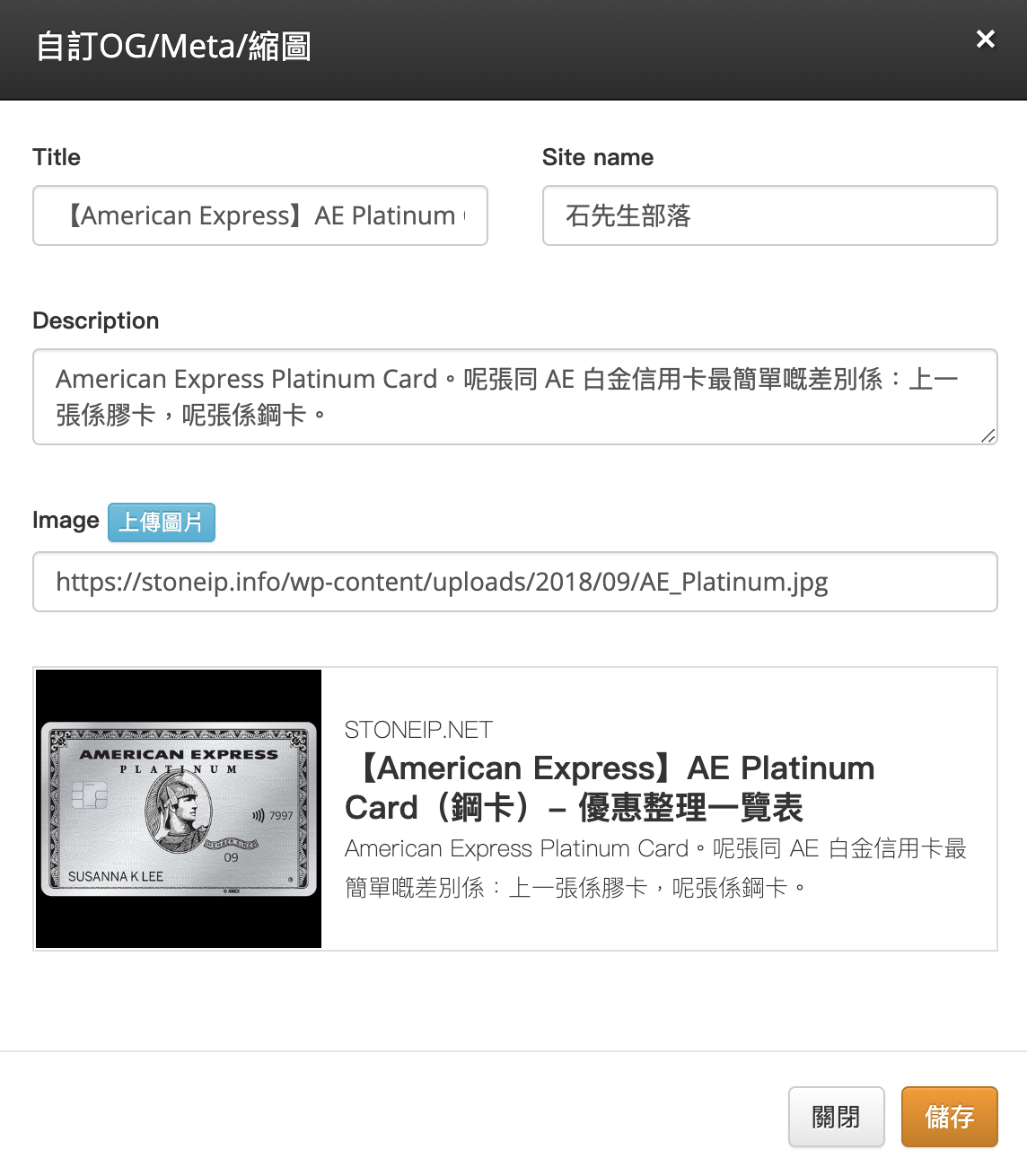
第二個就是「自訂 OG/Meta/縮圖」,它就是讓你的短網址在 Facebook 等不會爛掉。你可以直接在這裡加不同的標題、簡介及圖片。Social Media 主力者應該會很愛。

至於第三個 QR Code 很簡單,就是幫你弄一個 QR Code 圖檔出來給你直接用,但石先生不太建議,因為下面這個更重要的極簡分辨來源功能沒法用到這個 QR Code。

極簡分辨來源
?utm_medium=DEMO&utm_source={lihi}&utm_campaign=DemoCAMPAIGN
有用過 Google URL Builder 的人應該都明白上面是什麼東西吧!如果過去你要把 source 改成不同的地點,你需要弄很多條不同的 URL,但 Lihi.io 最棒的是可以直接用一個 {lihi} 來幫忙辨識。以石先生自己的用法就是在 source 那裡改成 {lihi},方便看出 source。
以石先生那條短網址:https://stoneip.net/8gtOF 為例。如果想記錄它是來自 Facebook 的,只要直接在最後面加 /Facebook 便可以,即:https://stoneip.net/8gtOF/Facebook 這樣在 Google Analytics 紀錄的時候,它的 Source 就會紀錄了 Facebook。
也就是說想要分不同的來源只要一條短網址,然後在最後加標記便可,例如:
https://stoneip.net/8gtOF/Facebook,GA 出來的標記是:Facebook
https://stoneip.net/8gtOF/Twitter,GA 出來的標記是:Twitter
https://stoneip.net/8gtOF/LINE,GA 出來的標記是:LINE
https://stoneip.net/8gtOF/Whatsapp,GA 出來的標記是:Whatsapp
https://stoneip.net/8gtOF/QRcode,GA 出來的標記是:QRcode
看到這裡懂了嗎?一個短網址做好分流、Pixel/GTM、OG/Meta 及追蹤來源功能,夠方便,值得付錢了吧!