Facebook Pixel ID 加進 Google Tag Manager 有兩個方法,第一個是下面 Facebook 教學的,直接用 Custom Code 方式加進去,這個在 Facebook 教學裡可以看到,也應該是最簡單的。即把這種 Pixel Code 直接加進去:
<!– Facebook Pixel Code –> <script> !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,’script’, ‘https://connect.facebook.net/en_US/fbevents.js’); fbq(‘init’, ‘9999999999999999‘); fbq(‘track’, ‘PageView’); </script> <noscript><img height=”1″ width=”1″ style=”display:none” src=”https://www.facebook.com/tr?id=9999999999999999&ev=PageView&noscript=1″/> </noscript> <!– End Facebook Pixel Code –>
做法就不多寫,大家看 Facebook 教學:瞭解如何在 Google 代碼管理工具中加入 Facebook 像素 | Meta 企業商家幫助中心
非官方教學方法,用別人的 Template
至於石先生用的是這篇的方法,用別人的 Template 去做,教學其實下面連結的網有寫,但還是怕那天這個頁面沒了,Copy 下來留個底,大家還是去原文網址看吧!因為有些說明細節要原文網址才有說,以下僅有步驟。如果不求原因就按步驟做了,其實不是一件好事。
How to Add Facebook Pixel to Google Tag Manager | Intigress
To create a Constant variable, follow these steps:
- Log into your GTM workspace by going to tagmanager.google.com
- Click Variables on the left
- Under “User-Defined Variables,” click New
- Give your variable a name, like “FB – Pixel ID”
- Add a “Constant” variable type
- Enter your Facebook pixel ID (Hint: your pixel ID are the numbers located after “https://www.facebook.com/tr?id=” in your pixel base code. Reference the numbers (9999999999999999) in the pixel code above for more clues on where to find your pixel ID)
- Click the blue Save button in the top right corner.

Add Facebook Pixel To GTM With A Community Template
To add Facebook pixel to Google Tag Manager using a Community Template:
- Log into your GTM workspace by going to tagmanager.google.com
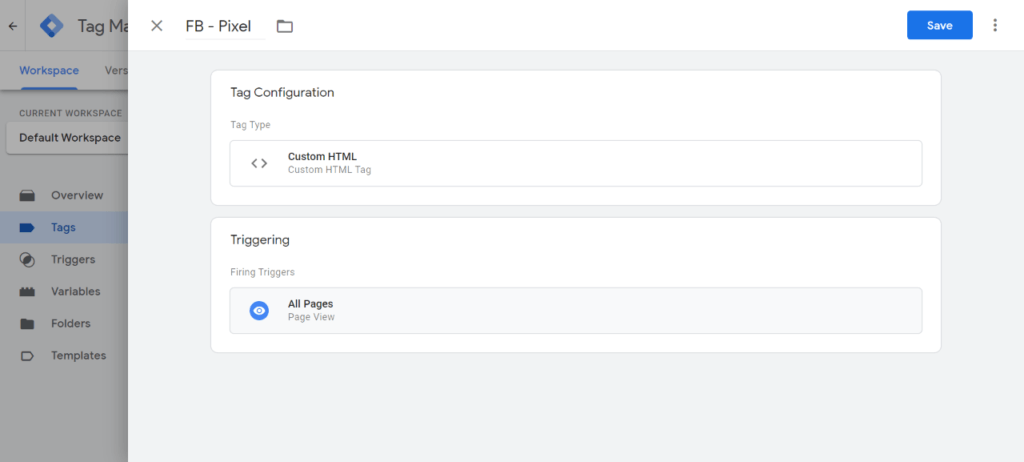
- Click Tags on the left hand side, then click New
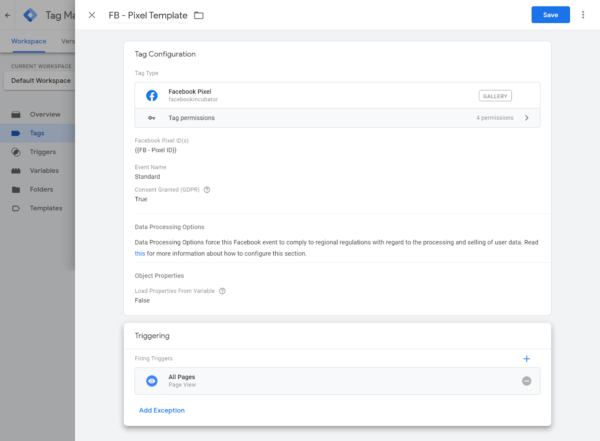
- Give your tag a name, like “FB – Pixel Template”
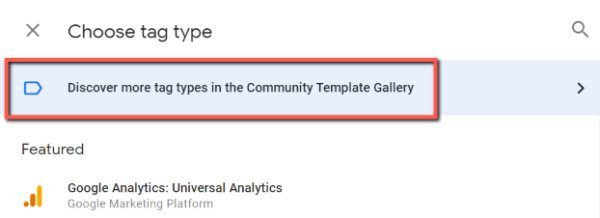
- Click the pencil under Tag Configuration and choose “Discover more tag types in the Community Template Gallery”

- Click the blue “Add to workspace” button, then click Add to accept the permissions
- Add in your Facebook pixel ID (or your “FB – Pixel ID” Constant Variable from the steps above)
- This same template allows you to fire other Standard Events, but for now, make sure that Standard radio button is selected and PageView is chosen in the dropdown below.
- Go through the rest of the settings to make sure they are set appropriately according to your needs. You may not have to change anything if you just need the basic Facebook pixel implementation.
- Under Triggering, select the All Pages trigger
- Click the blue Save button in the top right corner